Documentation of BanghamLab utilities: Difference between revisions
No edit summary |
No edit summary |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
=='''''GuiDemo''''' for rapidly creating user interfaces from simple dialogues to full applications== | =='''''GuiDemo''''' for rapidly creating user interfaces from simple dialogues to full applications== | ||
Whilst the Matlab ''guide'' is very useful for rapidly creating graphical user interfaces (GUIs) with an arbitrary layout, we find that it is even quicker to base a GUI on ''GuiDemo''. <br> | Whilst the Matlab ''guide'' is very useful for rapidly creating graphical user interfaces (GUIs) with an arbitrary layout, we find that it is even quicker to base a GUI on ''GuiDemo''. <br> | ||
Why? Because we find it easier to delete things we don't want, and modify those that we do want, rather than starting with a blank screen. | Why? Because we find it easier to delete things we don't want, and modify those that we do want, rather than starting with a blank screen. Our applications often output graphics and images. This system creates a separate Figure for graphical/image output. This makes it easy to resize, print and annotate without altering the GUI itself. | ||
===Creating a GUI based on GuiDemo=== | ===Creating a GUI based on GuiDemo=== | ||
Description of how the ''ConnectedSets'' Gui was created.<br> | Description of how the ''ConnectedSets'' Gui was created.<br> | ||
| Line 14: | Line 14: | ||
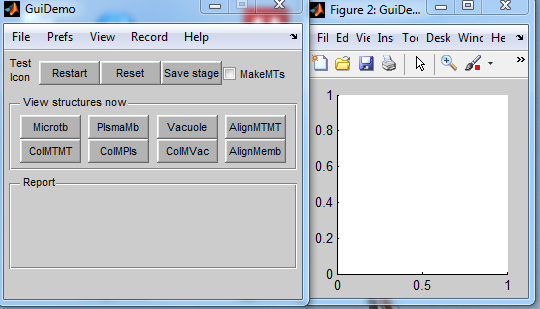
|width="200"|Working template created by GuiDemo. <br><br> | |width="200"|Working template created by GuiDemo. <br><br> | ||
It has names (GuiDemo), menus, buttons and a graphics window. All of which can readily be changed or deleted.<br> | It has names (GuiDemo), menus, buttons and a graphics window. All of which can readily be changed or deleted.<br> | ||
Closing either window closes both.<br> | ''Closing'' either window closes both.<br> | ||
Having selected a menu item or pressed a button, the callback is displayed in the command window. This makes it easier to edit/add the required functions. | Having selected a menu item or pressed a button, the callback is displayed in the command window. This makes it easier to edit/add the required functions. | ||
|width="150pt"|[[Image:ConnectedSetsGUI1.png| | |width="150pt"|[[Image:ConnectedSetsGUI1.png|400px|ConnectedSetsGUI1.png]] | ||
|} | |} | ||
<ol start="4"> | <ol start="4"> | ||
| Line 35: | Line 35: | ||
Once again replace all strings ''GuiDemo'' by ''ConnectedSets'' within ''ConnectedSetsLayout.txt''. | Once again replace all strings ''GuiDemo'' by ''ConnectedSets'' within ''ConnectedSetsLayout.txt''. | ||
<li>Notice all the buttons and menu items are specifed in ''ConnectedSetsLayout.txt''. The layout is automatically created from the structure of ''ConnectedSetsLayout.txt''. Callback names etc. tags etc. are created automatically.</li> | <li>Notice all the buttons and menu items are specifed in ''ConnectedSetsLayout.txt''. The layout is automatically created from the structure of ''ConnectedSetsLayout.txt''. Callback names etc. tags etc. are created automatically.</li> | ||
<li>For the new ConnectedSet application we will probably need the main menus. For the moment we can change the View menu, modify the buttons and add a couple of dropdown lists (to select images, and to select what we want to display. For working examples, in addition to ''ConnectedSetLayout.txt'' also look at ''MTtboxLayout.txt''</li> | |||
<li>Having removed unwanted buttons etc. remove the corresponding callback functions in ''ConnectedSets.m''. Notice that their names are based on the GUI name, e.g. 'pushbutton Restart' callback is to function ''pushbutton_restart'' (note lower case) and menu item 'View:Refresh plot' is to ''menu_refresh_plot''</li> | |||
<li>Re-run ''ConnectedSets'' | |||
{| border="0" cellpadding="5" cellspacing="5" | |||
|- valign="top" | |||
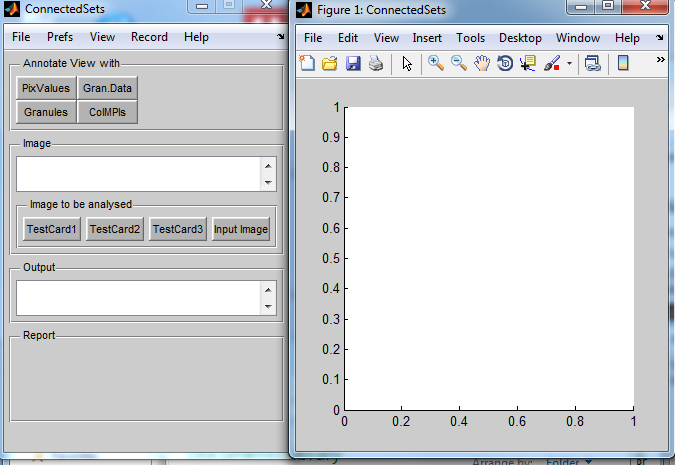
|width="200"|Working template created by ConnectedSets. <br><br> | |||
The elements of the GUI are a 'sketch' of what I want to achieve. Things will be changed as it is made operational<br><br> | |||
On the command line is '''output a list of all the missing callback functions''', e.g. | |||
%------------- | |||
function data=ReportLine1(data) | |||
end | |||
function data=ReportLine2(data) | |||
end | |||
... | |||
The next step is to copy the lot into the end of ConnectedSet.m<br> | |||
[[full list of missing connectedset functions|Full list of missing ConnectedSet callbacks]] | |||
|width="150pt"|[[Image:ConnectedSetsGUI2.png|400px|ConnectedSetsGUI2.png]] | |||
|} | |||
A small fragment of the revised ''ConnectedSetsLayout.txt'' is shown here | |||
figure { | |||
string "ConnectedSets" | |||
tag figure_ConnectedSets | |||
callback ConnectedSets | |||
inherit callback | |||
menu { string "File" size "0 0" | |||
[[ConnectedSetsTemplate|Full listing of ConnectedSetsLayout.txt at this stage]]<br><br> | |||
</li> | |||
<li>Note: a couple of listboxes have been included (they might be useful for listing images etc.</li> | |||
<li>The next step is to fill in (instantiate) the callbacks - i.e. program the application</li> | |||
</ol> | </ol> | ||
Latest revision as of 08:54, 4 June 2013
In preparation
GuiDemo for rapidly creating user interfaces from simple dialogues to full applications
Whilst the Matlab guide is very useful for rapidly creating graphical user interfaces (GUIs) with an arbitrary layout, we find that it is even quicker to base a GUI on GuiDemo.
Why? Because we find it easier to delete things we don't want, and modify those that we do want, rather than starting with a blank screen. Our applications often output graphics and images. This system creates a separate Figure for graphical/image output. This makes it easy to resize, print and annotate without altering the GUI itself.
Creating a GUI based on GuiDemo
Description of how the ConnectedSets Gui was created.
- Copy the contents of \DArT_Toolshed\ToolBag\Demo of JRK GUI to your working directory.
- Rename, e.g. GuiDemo.m to ConnectedSets.m and GuiDemoLayout.txt to ConnectedSetsLayout.txt
- Within ConnectedSets.m replace all strings GuiDemo by ConnectedSets. We now have a working template.
- Text and the left hand, GUI, panel is specified by the text file ConnectedSetsLayout.txt. A small fragment is shown here figure { string "GuiDemo" tag figure_GuiDemo callback GuiDemo inherit callback menu { string "File" size "0 0" menu { string "New Project" } menu { string "Open Project..." } menu { string "Save Project As..." } menu { string "Close Project" } menu { string "Show Project On Desktop" } } Full listing of template
- Notice all the buttons and menu items are specifed in ConnectedSetsLayout.txt. The layout is automatically created from the structure of ConnectedSetsLayout.txt. Callback names etc. tags etc. are created automatically.
- For the new ConnectedSet application we will probably need the main menus. For the moment we can change the View menu, modify the buttons and add a couple of dropdown lists (to select images, and to select what we want to display. For working examples, in addition to ConnectedSetLayout.txt also look at MTtboxLayout.txt
- Having removed unwanted buttons etc. remove the corresponding callback functions in ConnectedSets.m. Notice that their names are based on the GUI name, e.g. 'pushbutton Restart' callback is to function pushbutton_restart (note lower case) and menu item 'View:Refresh plot' is to menu_refresh_plot
- Re-run ConnectedSets
Working template created by ConnectedSets.
The elements of the GUI are a 'sketch' of what I want to achieve. Things will be changed as it is made operational
On the command line is output a list of all the missing callback functions, e.g.%------------- function data=ReportLine1(data) end function data=ReportLine2(data) end ...
The next step is to copy the lot into the end of ConnectedSet.m
Full list of missing ConnectedSet callbacks
A small fragment of the revised ConnectedSetsLayout.txt is shown here
figure { string "ConnectedSets" tag figure_ConnectedSets callback ConnectedSets inherit callback menu { string "File" size "0 0" - Note: a couple of listboxes have been included (they might be useful for listing images etc.
- The next step is to fill in (instantiate) the callbacks - i.e. program the application
Once again replace all strings GuiDemo by ConnectedSets within ConnectedSetsLayout.txt.